在实时通信应用开发过程中,如何精准捕捉数据传输轨迹始终是技术攻坚的关键。作为苹果生态核心工具的Safari浏览器,其内置的WebSocket调试工具能有效解决通信链路可视化难题。小编将深入解析从环境准备到实战调试的全流程操作指南。

一、环境配置要点
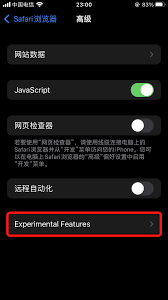
建议升级至Safari Technology Preview版本以获取最新调试特性,同时确保测试页面已部署SSL证书。推荐在本地开发服务器运行WebSocket服务端程序,避免跨域问题干扰调试过程。

二、调试面板激活流程
1. 通过command+option+i组合键唤醒开发者工具
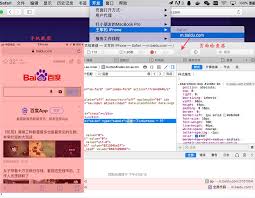
2. 导航栏选择"网络”监测模块
3. 在筛选器中勾选WebSocket协议类型
4. 刷新目标页面触发通信连接

三、数据监测深度解析
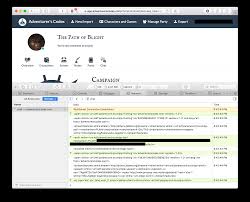
在实时通信监测面板中,开发者可观察到:
- 握手阶段的状态码及协议升级过程
- 消息传输的时间戳与字节大小
- 二进制数据与文本帧的转换过程
- 连接心跳包的发送间隔与响应情况
四、高级调试功能应用
1. 消息追踪:右键选择特定会话可追溯完整通信历史
2. 流量模拟:通过节流设置重现弱网环境
3. 数据拦截:修改待发送消息内容进行边界测试
4. 性能分析:统计帧传输耗时定位延迟瓶颈
通过掌握这些调试技巧,开发者可快速诊断连接中断、数据乱序、心跳异常等典型问题。无论是金融实时报价系统还是在线协作平台,精准的通信监测能力都将大幅提升应用的稳定性和响应速度。当看到数据帧如预期般在调试面板中有序流动时,那种对系统运行状态的完全掌控感,或许正是技术人追求的最佳调试体验。