掌握图像尺寸调整技巧是每位设计师的必修课。小编系统梳理Photoshop中图片与图层缩放的实用方法,助您在不同应用场景下实现高效操作。
一、视觉比例调整三大核心技巧
1. 智能缩放视图
Windows系统使用Ctrl配合加减号键快速调节显示比例,Mac系统则将Ctrl替换为Cmd键。点击Ctrl+/Command+可快速恢复全画幅显示,便于全局把控设计效果。
2. 精准缩放工具组
工具栏中的放大镜图标(Z键)提供两种调节模式:点击画面逐级放大,按住Alt键点击则逐步缩小。属性栏中的加减模式切换功能,适合需要连续缩放的操作场景。
3. 自定义手势操作
Alt+滑轮组合实现流畅的缩放体验,前推放大细节,后拉缩小视图。对于触控板用户,双指开合手势同样可实现直观的缩放控制。
二、图层尺寸精确控制方案
1. 参数化调整法
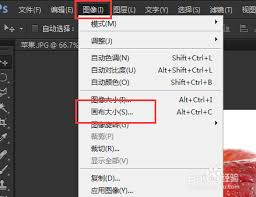
通过图像菜单的图像大小功能(Alt+Ctrl+I),在锁定宽高比状态下输入目标数值,确保图形不变形。建议勾选"重新取样"选项,系统将自动优化像素分布。
2. 自由变换技巧
Ctrl+T/Command+T激活变换框后,拖拽边角控制点时按住Shift键可保持比例。若需非等比缩放,取消勾选选项栏的链式图标即可自由调整。

3. 数值输入法
在属性面板的变换模块,直接输入百分比数值可实现毫米级精度控制。X/Y轴可分别设置不同缩放比例,特别适合制作特殊透视效果。
三、专业设计师的注意事项
• 分辨率智能匹配:印刷品保持300ppi,网页图片建议72ppi,移动端设计适配2倍/3倍屏需特别注意
• 像素保护策略:缩放后使用智能锐化滤镜(滤镜>锐化>智能锐化),参数建议半径.5-1像素,阈值2-3级别
• 文件优化技巧:保存前执行"导出为"功能(Ctrl+Alt+Shift+S),Web格式建议选择JPG质量60-80%平衡清晰度与体积
这些经过验证的操作方案不仅能提升工作效率,更能确保视觉呈现的专业度。在实际操作中,建议根据具体需求组合使用不同方法,例如先用自由变换进行构图调整,再通过图像大小功能精确校准输出尺寸。您平时处理图像时更注重效率优先还是精度优先?这个选择将决定最适合您的操作路径。